Banner版式大同小异,构图元素影响视觉感知,常见版式解析
排版与构图
概括而言,各类Banner的布局设计大体相似,它们主要由文案、模特形象或商品展示、背景以及装饰性元素(可能不含)构成。这些要素在平面设计理论中可类比于点、线、面。通过调整这些元素的角度、间距、尺寸、数量、样式和色彩等,便能够形成新的布局。我们需根据具体情境灵活变通,不同的需求与目标会影响到布局与构图的选择。这是因为,为了强调不同的信息内容,常见的布局往往与几种基本的构图方法相对应。然而,构图的元素和形式的不同,所引发的视觉感受也可能各异,这又与视觉心理学的相关内容紧密相关。下面将就常见版式和构图作进一步说明。
(一)常见版式
可根据以下几个角度进行版式参考:
在考虑活动主题的基础上(尤其是依据活动主题来决定风格之后的视角),
(1)优惠减价的热闹促销
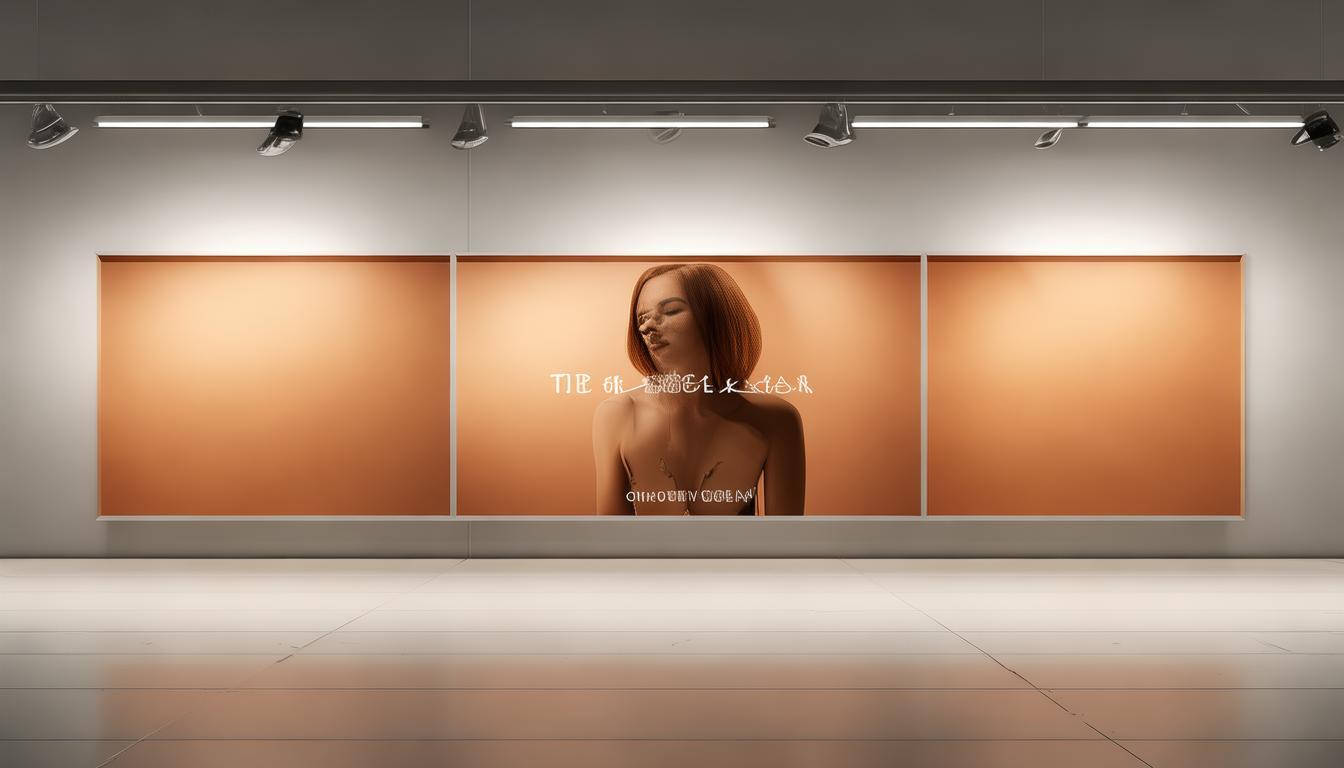
此类横幅广告画面通常装饰丰富,偏爱使用大片的暖色调,旨在打造热闹的气氛,传递出热情与亲切的印象。版式设计多采用上下或居中排列,这样的布局使得视觉效果更加集中和突出。
可考虑使用下列版式:
(2)年轻活力、不拘一格
这种主题的横幅设计实质上与热闹的促销手段相仿,然而,其中的装饰元素或是模特造型却流露出俏皮、充满活力和时尚的气息;色彩上通常较为鲜艳或明亮,旨在打造出一种充满青春气息、个性鲜明的氛围;在排版上并无太多限制,因此有着极大的发挥空间。
(3)简洁素雅、高端大气
这类横幅广告着重展现尊贵、神秘与品质,画面应适当留白,推荐采用简洁或具有鲜明特征的图形设计,应避免使用过于可爱或过于繁复柔美的线条。此外,商品或模特的档次需保持高端,这与低价促销热闹的氛围形成鲜明对比。
可参考版式:
2.从信息优先级
(1)强调品牌
品牌的文案、logo或者代表性人物会较突出。
(2)强调商品以及SALE
(3)强调整体的氛围:商品融入氛围当中
依据重要性的差异,对需着重突出的商品或文案等内容实施显眼的强调设计,确保其在版面布局中占据最为显眼的核心地带。
可参考版式为:
3.从品牌调性的角度
品牌调性,简言之,是指某一平台或商家所呈现出的品牌风格的一致性。这种一致性通常是通过某一共同元素或统一的设计布局来实现的,从而赋予品牌独特的识别度。对于品牌塑造和理念表达而言,这种调性发挥着至关重要的作用,同时也有助于提升平台的整体感。通常,大型品牌或平台对此尤为重视。至于具体的版式设计,并无固定模式可循,但我们可以通过观察相关案例来体会其精髓。
(1)以品牌LOGO为版式,突出品牌又具有趣味性
(2)统一某种形式并使之成为品牌特点,提高辨识性
统一版式设计,确保了不同文案、商品及配色之间的协调一致,使得同一主题下不同专题的活动展现出紧密的联系。尽管活动版块内容丰富,但经过统一版式处理后,整体布局显得更有条理和完整性,从而在一定程度上提升了用户的体验感受。
(二)常见构图
1.据文案和图标位置分类
(1)左右构图
这种构图形式最常见,容错率也比较高。
(2)左中右构图

这种布局相较于左右式布局,显得更加多样化,然而操作起来较为复杂。若在横幅上需要展示两位人物或多个商品,采用左中右的布局更为适宜;而若想强调某位人物或某个商品,则可以将它们置于中央,并将文字内容置于两侧。
(3)上下构图
通常情况下,文字在上,图像在下。这种上下排列的构图方式较为复杂,不易掌握。它常用于需要展示多个人物或商品的情况,尤其是在左右布局难以安排多个人物时,这种上下构图方式便显得尤为适用。
(4)文字作为主体居中
图片仅用于营造背景氛围,抑或根本缺乏相应的图片资源。此类情形多见于文案内容较为抽象,不适宜或根本无需借助图片来呈现具体画面,亦或缺乏一个能够作为画面核心的典型图片素材。
(5)自由不规则构图
不规则布局的把握较为困难,然而,它却能赋予设计更多的美感。实际上,这种布局也是遵循某种既定规则进行创新变化的,尽管其变化多端,但始终围绕核心主题,使得版面看起来更加丰富多彩,令人眼前一亮。
2.根据版式形式分类
(1)中心聚焦式重心构图
此类横幅广告易于吸引观众视线,其界面视觉效果鲜明且引人注目,可以运用中心辐射线、倾斜线条、图形等辅助元素进行构图设计,以此实现吸引注意力的效果。
(2)分割型构图
图片的分割主要分为上下和左右两种,其中左右分割更为普遍。在图片区域,通常呈现出感性且充满活力的特点,而文案区域则显得理性且静态。当这两部分形成明显的强弱对比时,容易导致视觉心理上的不平衡。然而,若能将分割线进行模糊化处理,或者通过文字的左右重复和穿插,左右图文便能呈现出自然和谐的效果。
(3)倾斜型构图
倾斜式的横幅广告充满活力,冲击力十足,颇具独特风格,常在注重设计的品牌网站或运动品牌网站上见到。其版面核心图形采用倾斜布局,营造出强烈的动感与不稳定感,此类设计格外引人瞩目。
(4)满版型构图
版面设计多采用满版型,此类设计以图像全面覆盖整个版面,图像成为主要的诉求点,其视觉传达既直接又鲜明。文字内容则巧妙地安排在图像的上方、下方、两侧或中央位置。满版型设计给人以开阔、豁达、舒展的视觉体验。
(5)曲线型构图
图像与文字在版面布局上采取曲线式排列,由此营造出一种韵律与节奏感。此类设计风格常用于动感十足的横幅广告中。
(6)对称型构图
对称的布局能传递出一种稳固、庄重且理性的氛围。对称的形式主要分为绝对对称与相对对称两种。在多数情况下,人们更倾向于使用相对对称,例如版面整体一致,但细节上有所变化,如元素或色彩的细微调整,这样可以避免过于刻板,增添设计感。在banner设计中,左右对称是最常见的对称方式。
(7)三角形构图
在众多基础形状中,正三角形,也就是金字塔形状,因其稳固性和安全性而备受推崇;与此同时,圆形和倒三角形则更易让人感受到活力与不稳定。三角形在构图上具有鲜明的个性和强烈的结构感,其大小排列清晰有序。
(8)四角型构图
四角型图形是指在版面的四个角落及其相互连接的对角线上进行布局的设计。这样的版面布局给人一种严谨、规范、稳定且直观的视觉感受,通常会用长方形等素材来进行辅助设计。
并非所有版式设计都仅以单一形态呈现,例如,四角形的横幅广告可能融合了对称布局或是中轴式设计,而满版式的横幅则可能融入了分割元素等,一张横幅的设计往往可能综合运用多种版式形式。
排版设计能够赋予人们不同的视觉体验,优质的排版能让横幅广告更加引人注目。版式的优劣并非一成不变,关键在于是否与内容相契合。在技能基础尚浅的阶段,若缺乏创意,不妨直接运用常规的版式,然而随着经验的积累,需逐步提升自己灵活应变的能力。根据具体需求,巧妙运用更佳的视觉效果来提升横幅广告的吸引力。


 请小编喝杯咖啡吧!
请小编喝杯咖啡吧!